デザインにおいて
視認性って一番大事だと思うんです!
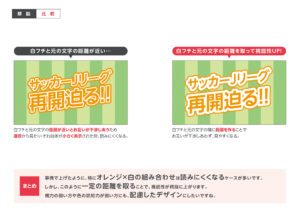
デザイン性にこだわるあまり
見にくく・読みづらくなっていませんか?
今回は袋文字を使用する際の注意点を解説します!


気軽にデザインを学べるデザイン解説ブログ。シンプルデザイン解説です。プロのグラフィックデザイナーがデザインを組む上で注目すべき観点を解説しています。
投稿日:2020年10月5日 更新日:
執筆者:むっち
関連記事

ガチャガチャ装飾して野暮ったくしたくないでもタイトルとしてそれなりに見せたい!っていう事ありますよね。 シンプルなデザインを追求するなら尚更な事です。 今回はシンプルかつタイトル映えするデザインのコツ …

シンプルなデザインは無駄な要素を極力省く事によって成り立ちますが突き詰めすぎると退屈なデザインになりがちです。 そこを打破するにはどういった考え方が必要なのでしょうか? 今回は退屈なデザイン・レイアウ …

【Tips】グラデーションはこう使え!グラデーションの種類とデザインのコツ
グラデーションってどんな時に使いますか? グラデーションはその色の幅を駆使して色んなものを作れたり表現できます。 今回はグラデの種類について解説します!