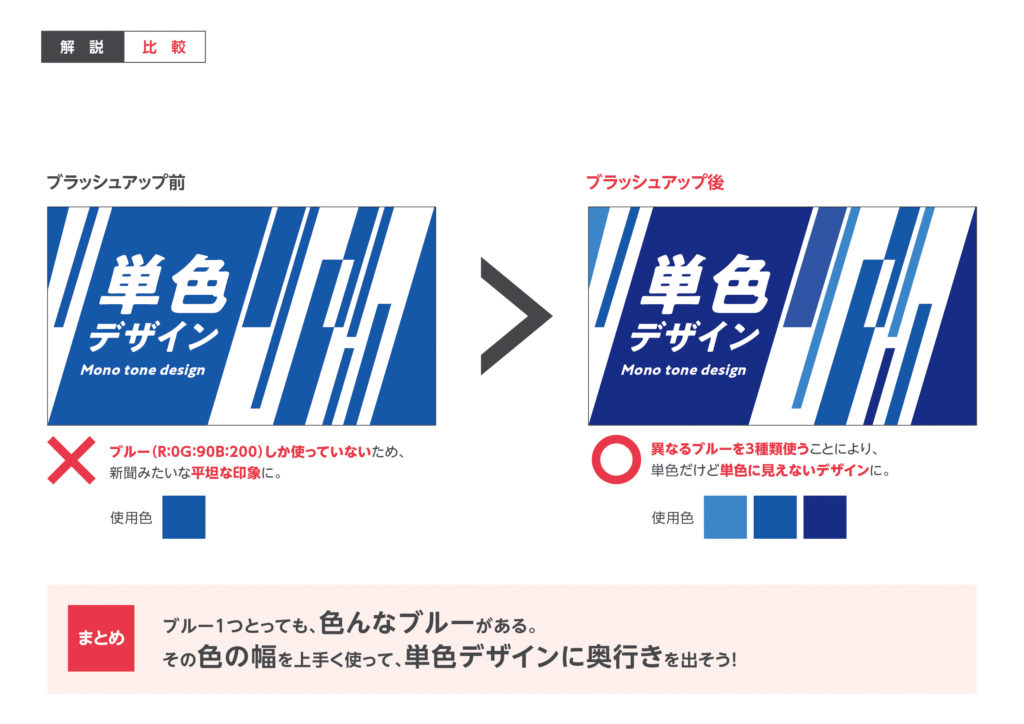
単色でも、単色に見せない方法。
これはシンプルデザインには欠かせない手法です。
詐欺みたいですが これ結構使えます!!

色の幅を使いこなせると
デザインの幅も格段に広がります。
気軽にデザインを学べるデザイン解説ブログ。シンプルデザイン解説です。プロのグラフィックデザイナーがデザインを組む上で注目すべき観点を解説しています。
投稿日:2020年7月23日 更新日:
執筆者:むっち
関連記事

【Tips】グラデーションを使いこなす!グラデーション色設定のコツ
グラデーションって普通に設定すると中間色がくすむ時ありますよね。 特にグラデーションに使う色の差が大きい(補色に近い)場合が多いです。 せっかくグラデーションを使うのであればキレイに見えるように設定し …

【考察】スミ文字の色味を写真のトーンに近づける事で得られる効果とは?
写真がイメージ寄り…しかも良い雰囲気のものであればその世界観を活かしたデザインにしたいですよね! であれば、極力無駄は省きたい。。でも細かい部分はどうすれば… 今回はスミ文字の色味に着目! スミ文字の …

しっかり加工したデザインは刺激的で目に止まります。 しかしそのデザインと内容があまりにもかけ離れている場合それは良いデザインと言えるでしょうか? デザインはしっかりとしたコンセプトの上に成り立ちます!