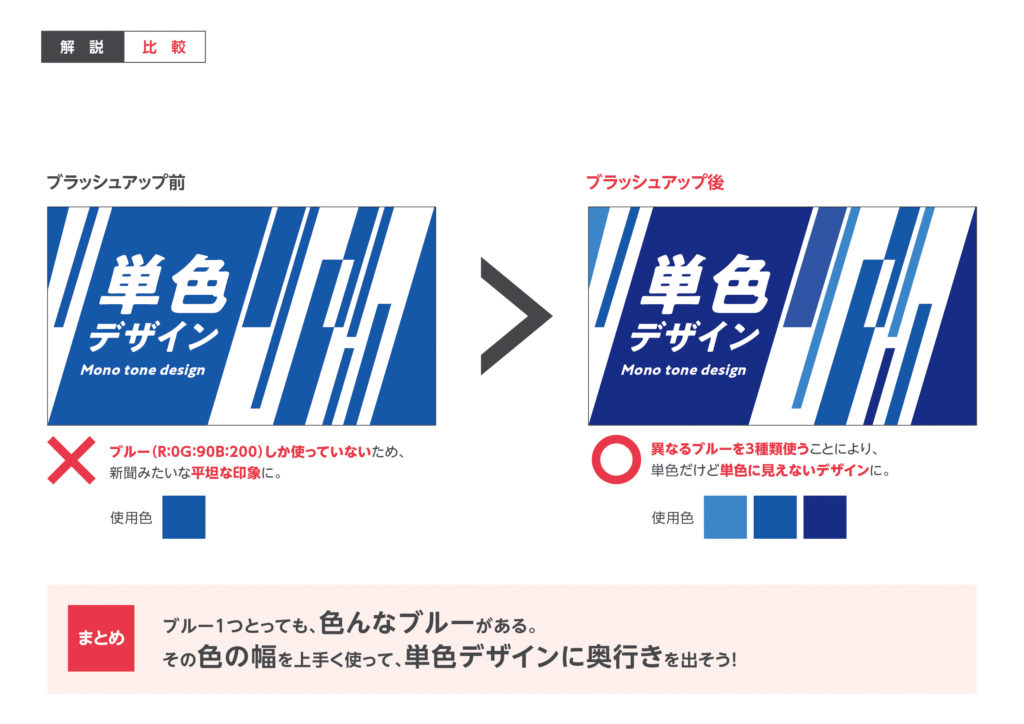
単色でも、単色に見せない方法。
これはシンプルデザインには欠かせない手法です。
詐欺みたいですが これ結構使えます!!

色の幅を使いこなせると
デザインの幅も格段に広がります。
気軽にデザインを学べるデザイン解説ブログ。シンプルデザイン解説です。プロのグラフィックデザイナーがデザインを組む上で注目すべき観点を解説しています。
投稿日:2020年7月23日 更新日:
執筆者:むっち
関連記事

【Tips】ちょっとしたあしらいで文字にスピード感を出す方法
タイポグラフィでスピード感を出したい時ちょっとしたあしらいを足すだけで表現できます! 面倒な加工は一切せず直線を数本追加するだけで… 詳しくは解説をどうぞ。

色数を多く使えばポップで明るいイメージに! しかし工夫しないとただただうるさいデザインになりがち… 今回は色数が多くてもしっかり見やすい読みやすいデザインにできる方法の一例を解説しました! この他にも …

レイアウトの方法として「グリッド分け」というのがあります。 グリッド分けレイアウトのメリット・シンプルで綺麗・パッと見で情報量が分かる・情報の区分けが明確にできる 整然とした見た目になるので、一見面白 …