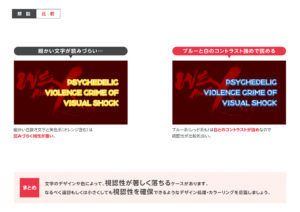
細かい文字は
色の組み合わせによって
視認性が著しく落ちる場合があります。
特にサムネイルは
見る媒体によって
小さく表示される事があり
注意が必要です!


気軽にデザインを学べるデザイン解説ブログ。シンプルデザイン解説です。プロのグラフィックデザイナーがデザインを組む上で注目すべき観点を解説しています。
投稿日:2020年9月30日 更新日:
執筆者:むっち
関連記事

今回は「それっぽいポスター」デザインです。 【デザインコンセプト】・デザインとは何か 【ポイント】・コンセプトとリード文に合った写真選定 ・色の選定・キャッチコピーの目立たせ方(シズル感)・ボーダーモ …

カッコいい色設計をしてみたもののビジュアルとしては ちょっと物足らない… 色数を増やしたいけどイメージが変わってしまうから難しい… もう少しだけ賑やかにしたい時はどうすれば??そんな時の対処法を解説し …