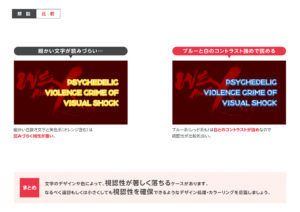
細かい文字は
色の組み合わせによって
視認性が著しく落ちる場合があります。
特にサムネイルは
見る媒体によって
小さく表示される事があり
注意が必要です!


気軽にデザインを学べるデザイン解説ブログ。シンプルデザイン解説です。プロのグラフィックデザイナーがデザインを組む上で注目すべき観点を解説しています。
投稿日:2020年9月30日 更新日:
執筆者:むっち
関連記事

【Tips】グラデーションを使いこなす!グラデーション色設定のコツ
グラデーションって普通に設定すると中間色がくすむ時ありますよね。 特にグラデーションに使う色の差が大きい(補色に近い)場合が多いです。 せっかくグラデーションを使うのであればキレイに見えるように設定し …

YouTubeのサムネイルを作っていると対談動画の依頼ってありませんか? 今回は対談イメージの基本事例4点とNG例1点を挙げました! 右下に表示されるタイムコードはマストで考慮したい部分です。タイムコ …