YouTubeのサムネイルを作っていると
対談動画の依頼ってありませんか?
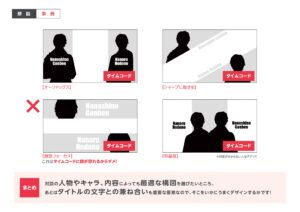
今回は対談イメージの基本事例4点と
NG例1点を挙げました!


右下に表示されるタイムコードは
マストで考慮したい部分です。
タイムコードに顔がかからないように
意識しましょう!
テクニックとして
人物のイチ部分をはみ出させると
動きが出たり閉塞感の緩和に。
気軽にデザインを学べるデザイン解説ブログ。シンプルデザイン解説です。プロのグラフィックデザイナーがデザインを組む上で注目すべき観点を解説しています。
投稿日:
YouTubeのサムネイルを作っていると
対談動画の依頼ってありませんか?
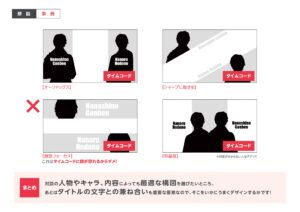
今回は対談イメージの基本事例4点と
NG例1点を挙げました!


右下に表示されるタイムコードは
マストで考慮したい部分です。
タイムコードに顔がかからないように
意識しましょう!
テクニックとして
人物のイチ部分をはみ出させると
動きが出たり閉塞感の緩和に。
執筆者:むっち
関連記事

写真を使ってデザインする場面、多いですよね。 でもお客さんから送ってもらった写真が多くてどれを使ったら良いか迷うことありませんか?? もしくはヒアリングしたイメージにあった写真を自分で選定しなくてはな …

商品訴求なのに写真がもらえない・あるいは解像度の低い写真しか無い時… どうやって解決し表現していけば良いかの 一例を挙げています! 今、手元にある素材だけでいかに効果的に仕上げるか?デザイナーの腕の見 …