YouTubeのサムネイルを作っていると
対談動画の依頼ってありませんか?
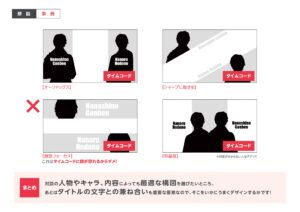
今回は対談イメージの基本事例4点と
NG例1点を挙げました!


右下に表示されるタイムコードは
マストで考慮したい部分です。
タイムコードに顔がかからないように
意識しましょう!
テクニックとして
人物のイチ部分をはみ出させると
動きが出たり閉塞感の緩和に。
気軽にデザインを学べるデザイン解説ブログ。シンプルデザイン解説です。プロのグラフィックデザイナーがデザインを組む上で注目すべき観点を解説しています。
投稿日:
YouTubeのサムネイルを作っていると
対談動画の依頼ってありませんか?
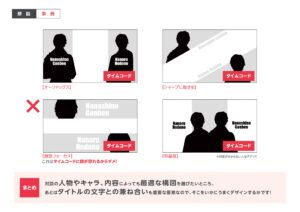
今回は対談イメージの基本事例4点と
NG例1点を挙げました!


右下に表示されるタイムコードは
マストで考慮したい部分です。
タイムコードに顔がかからないように
意識しましょう!
テクニックとして
人物のイチ部分をはみ出させると
動きが出たり閉塞感の緩和に。
執筆者:むっち
関連記事

【Tips】グラデーションはこう使え!グラデーションの種類とデザインのコツ
グラデーションってどんな時に使いますか? グラデーションはその色の幅を駆使して色んなものを作れたり表現できます。 今回はグラデの種類について解説します!