色で楽しげな雰囲気を出したい時
皆さんはどうしますか?
カラフルにしてポップにする!
しかしカラフルにしようとすると
必然的に色数が増えていきます…
色数をむやみに増やしたところで
ゴチャゴチャするだけ。。
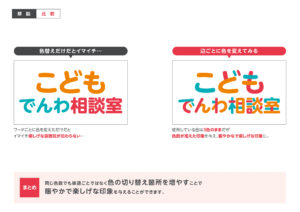
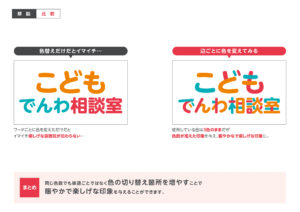
とはいえ2色〜3色で
単語ごとに色を変えても
なんだか賑やかにならない…
そんな時はこれを試してみてください!


気軽にデザインを学べるデザイン解説ブログ。シンプルデザイン解説です。プロのグラフィックデザイナーがデザインを組む上で注目すべき観点を解説しています。
投稿日:
色で楽しげな雰囲気を出したい時
皆さんはどうしますか?
カラフルにしてポップにする!
しかしカラフルにしようとすると
必然的に色数が増えていきます…
色数をむやみに増やしたところで
ゴチャゴチャするだけ。。
とはいえ2色〜3色で
単語ごとに色を変えても
なんだか賑やかにならない…
そんな時はこれを試してみてください!


執筆者:むっち
関連記事

「カラーユニバーサルデザイン(CUD)」って聞いたことあるでしょうか? カラーユニバーサルデザインとは色使いに配慮したユニバーサルデザインのこと 色を認識する力が弱い方にもしっかりと色を感じていただく …