デザインする時 なんとなくフォント(書体)を選んでないですか?
フォント選びも大事なデザイン作業の1つです。
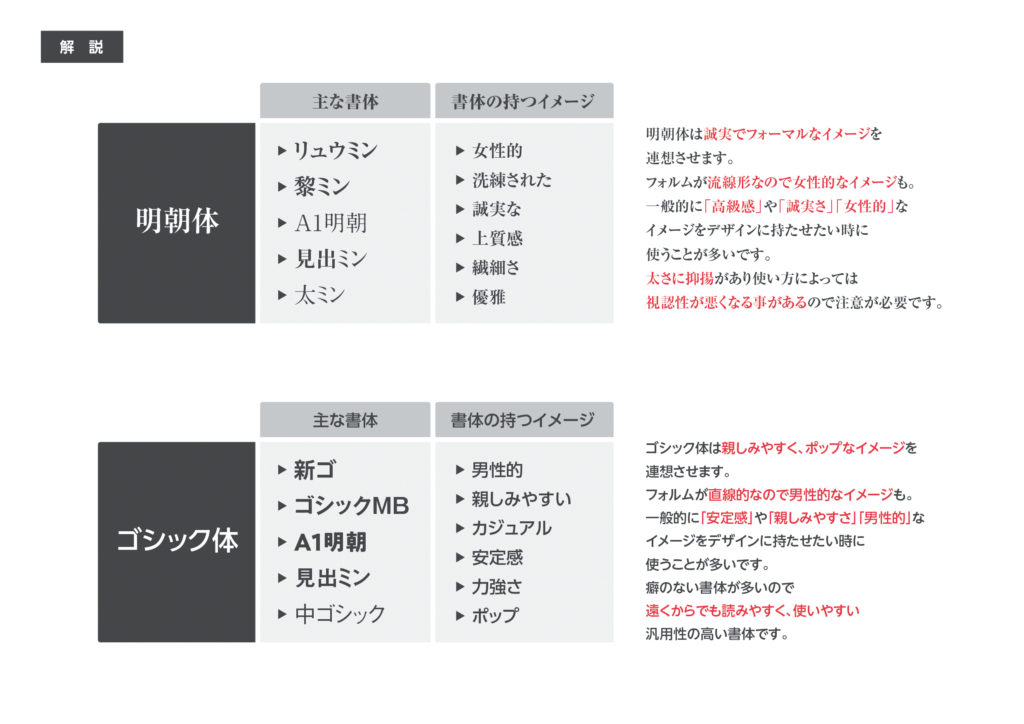
・フォントの種類
・フォントの持つイメージ
・用途
フォントについての基礎の基礎を下記シートで解説します!

明朝体は小さいと読みづらくなりますが
目に優しいため文字が多い教科書や小説等によく使われています。
ゴシック体はインパクトが強く、視認性に長けていますが
逆に目に負担も…故に
読ませたいとき:明朝体
見せたいとき:ゴシック体
この使い分けが良いと思います!
次にフォントによってどのように違いが出てくるのか
次は事例を元に解説します。

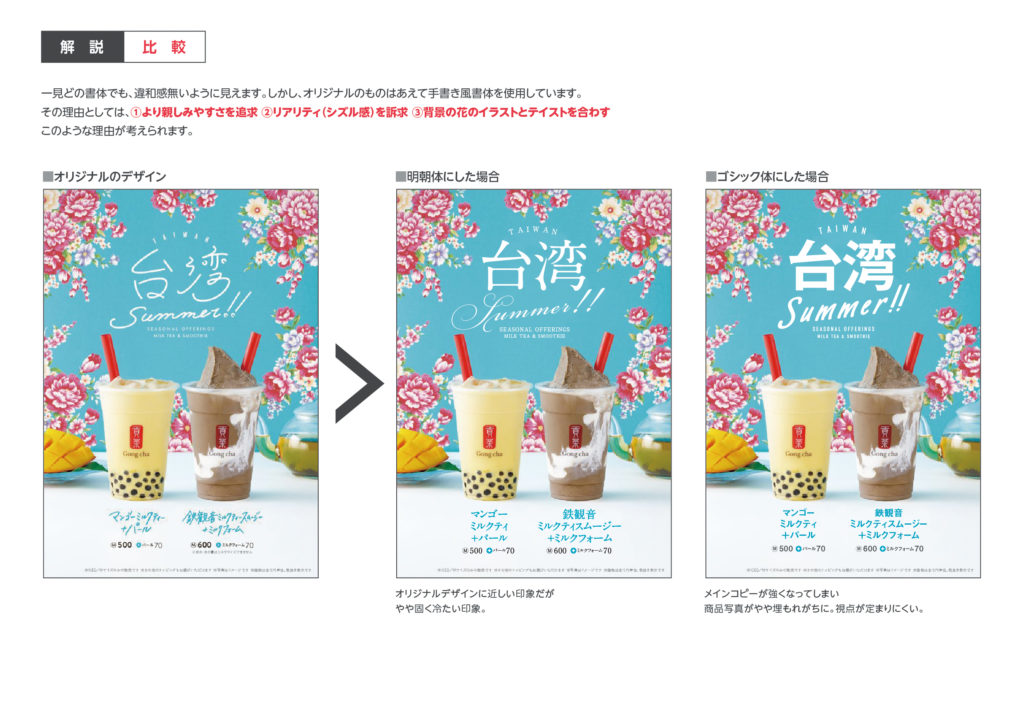
この広告に使用されているフォントは
手書き風フォントです。
それはなぜでしょうか?
そして手書き風フォントにすることで
どんな効果が得られるのでしょうか?
下記シートで解説しています。

一見どの書体でも、正解のように見えます。
しかしオリジナルのデザインでは
手書き風フォントをあえて使用し
・台湾感
・ターゲット層(女性)
をフォントからも感じられるように
しているものと考えられます。
なぜこのフォントを使うのか。 フォントにもコンセプトを考えよう!









