シンプルなデザインにするためには
同じ矩形やデザイン処理の多用は避けましょう。

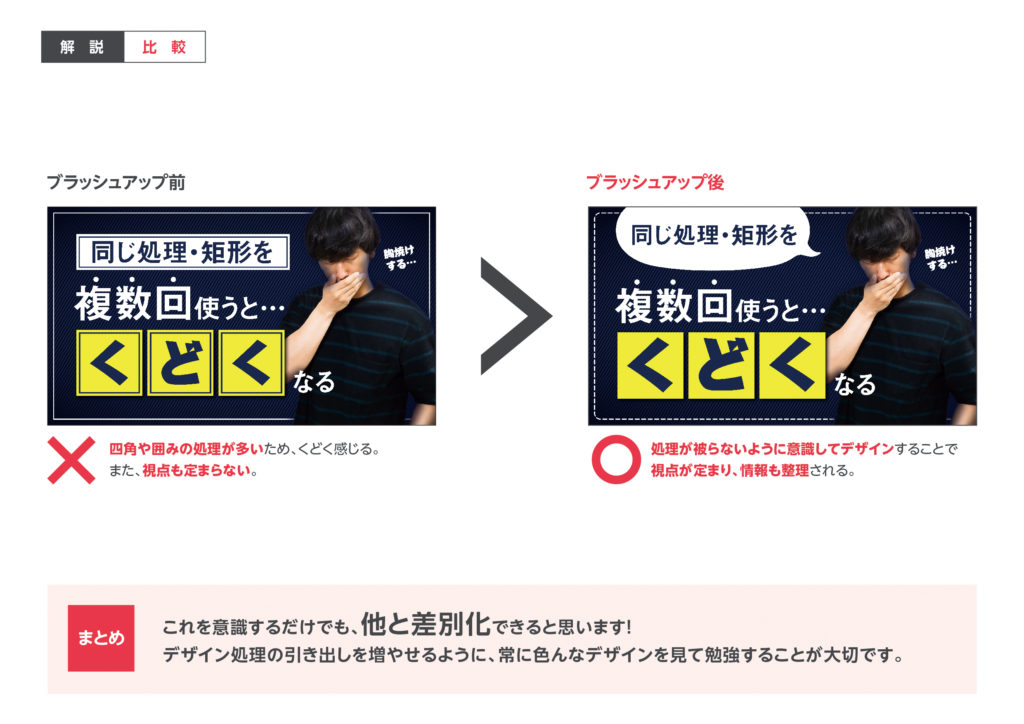
上のデザインでは
囲み処理の多用が見られます。
同じデザイン処理の多用は
情報整理の観点からすると良くないです。
何故良くないか?それは
情報の差別化が可視化されず見た人を混乱させる恐れがあるから
では、どのように解消していけば良いのでしょうか?
以下の画像が修正事例です。

上の事例のデザインに持っていく際、どのように考えたのか。
解説は下記に記しました。

同じ矩形やデザイン処理の多様は避けるには
デザインの引き出しが必要になります。
日頃から、色々なデザインに触れておくことで
今回のような時に活躍できます!









