- 既存の書体を使って何かを表現する事
- 既存の書体の良さを最大限に引き出す事
既存の書体の良さを最大限に引き出す事 「タイポグラフィ」と言っても 「レタリング」や「ロゴタイプデザイン」等 幅広い意味を持っていますが 今回は「ロゴタイプデザイン」の話メインです。

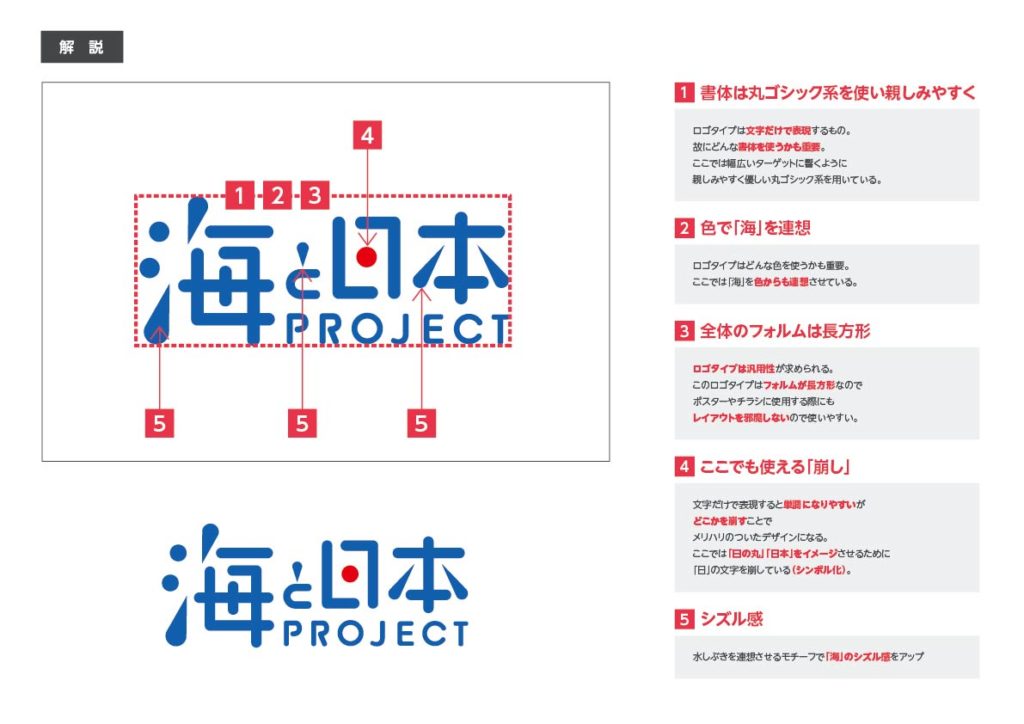
このロゴタイプのポイントを解説してみました!


ロゴタイプで気をつける事…
- コンセプトから逸脱しないデザイン
ロゴタイプはその事業や企業のアイデンティティとなるもの。
事業や企業のコンセプトから離れたデザインにしてしまうと、ロゴタイプの存在意義がなくなってしまうので注意しましょう。